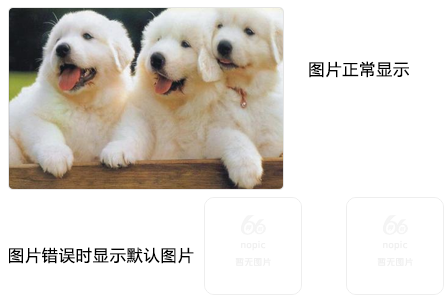
在网页前端中,如果遇到图片地址不正确时图片会显示为空白,只显示一个错误图标,如下图所示:

这样会影响前端体验,要如何处理这个问题呢?图片遇到错误时可以使用onerror事件来加载另一个图片,如:
<img src="imgurl" onerror="javascript:this.src='nopic.jpg';">
这句话的意思是,当图片出现错误时,就为这个图片设置地址为nopic.jpg这个地址。也就是说当设定的src地址不能正确显示的时侯,就通过onerror把这个图片的src设置为nopic.jpg;而图片地址能正确显示时则显示图片地址。
进阶使用
如果页面中图片过多,每一个都设置会比较麻烦,这个时侯可以使用一段jq代码来处理。
首先使用$('img').each遍历页面中的图片;
再使用$(this).attr('src')获得每一个图片路径;
如果图片路径为空则使用$(this).attr('src','图片路径')添加一个图片路径;
如果图片路径不为空则检测图片路径正确性,如果错误再使用$(this).attr('src','图片路径')为错误的图片设置一个新的图片路径。
下面为我这个想法的jq代码,注:因为使用的jq所以得先引入一个jq文件。
$(document).ready(function(){
$('img').each(function(){
var tt=$(this).attr('src');
//console.log(tt);
if(tt==""){
$(this).attr('src','/template/style/images/nopic.png');
}else{
$(this).error(function(){
$(this).attr('src','/template/style/images/nopic.png');
})
}
});
})在文件中加入了这段jq代码后,就不用单独为每一个图片设置onerror事件,当页面加载完后就会检测所有的图片,图片正确就不管,图片为空与图片错误就赋一个默认图片。这样不至于因为图片不显示而影响整体美观。
但是有一个缺点,error事件有时侯会没法办法执行,特别是在强制刷新时是绝对不执行的。但是onerror直接写在<img>标签里面就不会出现不能执行的情况。所以实际应用中到底使用哪一种方式还是看情况所需。

 湘公网安备 43122502000117号
湘公网安备 43122502000117号