近日为了应付交差就用vue写了个前端H5小站,因为实在教不动别人了,我也懒得教了,就用vue做了,为什么不要用vue做网站就不解释了。
服务器环境Centos+BT+Nginx,只要纯静态就可以运行了。就将编译好的static目录和index.html文件上传到服务器web根目录。
测试输入网址可以正常访问,就觉得正常了,就不管了。谁知打开非主页分享给好友或朋友圈时,居然无法打开,报404错误,接着再试了一下,非首页时刷新居然也报404错误。
当然首页刷新与分享后都是可以正常访问的。

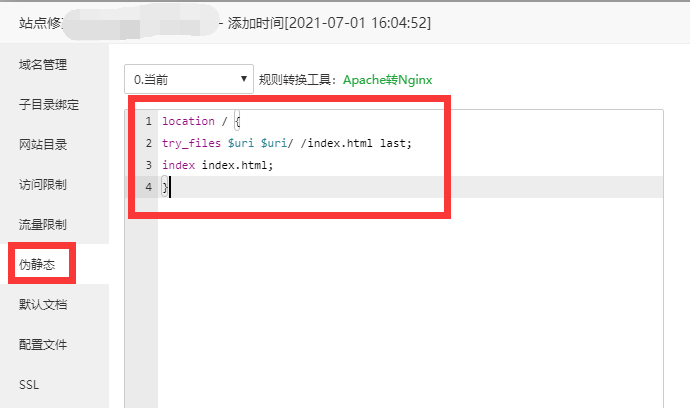
看来没有还是没有这么简单的,解决方法也很简单,如下图配置伪静态就可以了。简单点写就是url重写。

配置代码给出:
location / {
try_files $uri $uri/ /index.html last;
index index.html;
} 湘公网安备 43122502000117号
湘公网安备 43122502000117号