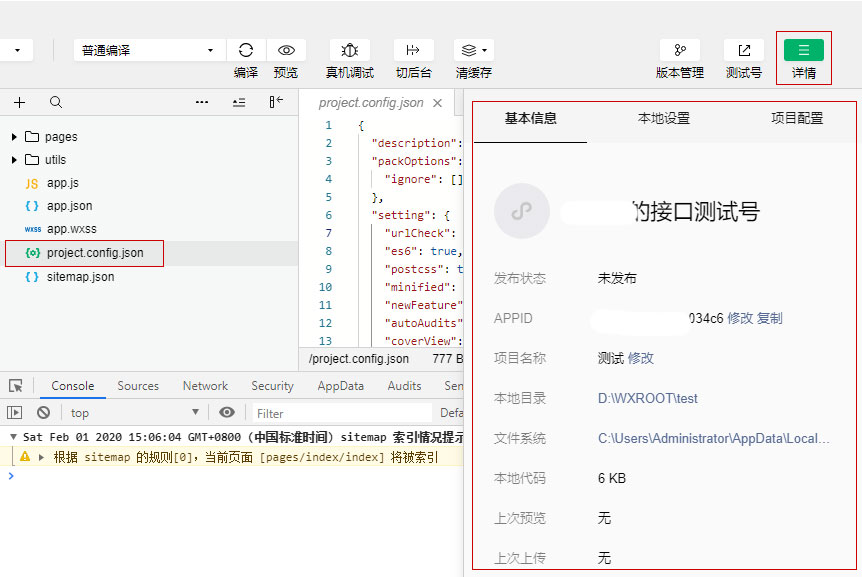
使用微信开发者工具随便创建一个小程序,在根目录可以看到app.js,app.json,app.wxss,project.config.json与sitemap.json五个文件:
projeck.config.json:小程序项目配置文件,可以通过开发工具中的详情配置该文件比较直观

sitemap.json:小程序地图文件数据,可以配置哪些页面可以被索引。
app.js:小程序js文件。
app.json:小程序配置文件,配置小程序的标题,标题颜色,导航颜色等都是通过这个文件来配置的。
app.wxss:小程序样式表文件也就是css样式文件。
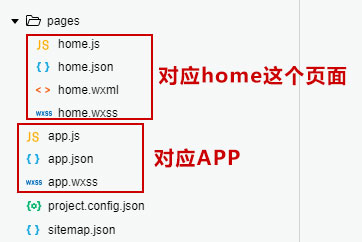
再随便创建一个页面如在pages目录下面创建一个home页面,会自动生成四个文件home.js、home.json、home.wxss、home.wxml。与根目录下面的相比多了一个wxml文件,
这样就可以理解为根目录中的js、json、wxss是针对整个小程序的,而每个页面所对应的js、json、wxss是针对对应的页面。

虽然app与页面的稍有不同,但大体都是一样的。
json文件:配置文件(app.json为小程序全局配置,home.json为页面配置),如:导航标题、导航背景、导航颜色等信息具体配置可以参考小程序开发文档。
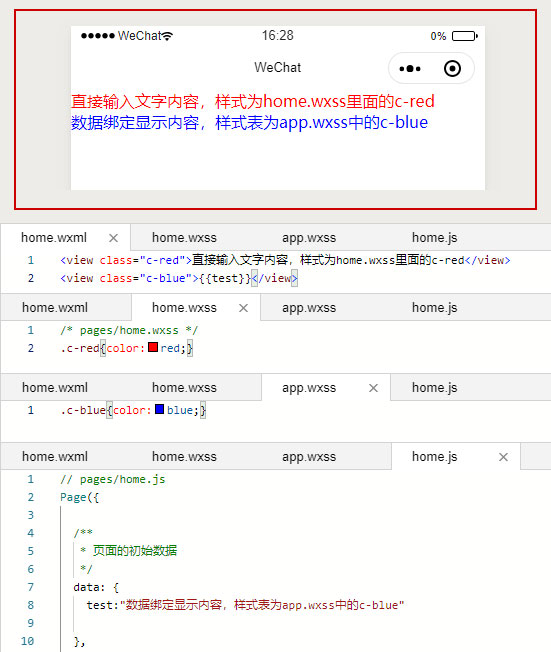
wxss文件:百分面的css样式文件,只是改了个名字而已。需要注意的是,home页面可以使用app.wxss里面的样式。如:app.wxss里面有一个.c-red{color:red}样式,而home.wxss里面没有,在home.wxml文件中对元素使用c-red样式有效。甚至可以将整个app的样式全写在app.wxss里面都可以(但还是区分开页面好些)。
js文件:可理解为小程序或页面运行时执行的脚本程序。
wxml文件:页面文件。如在home.wxml中输入一段文字,便可以直接显示出来。当然在实际应用都会将js文件中的数据与wxml文件中的元素绑定显示。

这样便可以做出一个简单的页面出来,而复杂的页面则是通过将数据或数组形式的数据复杂的显示出来。
 湘公网安备 43122502000117号
湘公网安备 43122502000117号