微信个小程序标题是非常重要的,如何来设置微信小程序标题呢?这里介绍一下微信小程序标题的设置方法技巧。

如图所示,微信小程序标题位于小程序顶部,安卓系统的标题偏左,苹果系统的标题则在中间。当我们设置的标题长度超过其所能承受的最大字符时会自动用省略号替代。

所以:我们在设置这个标题的时侯要尽量地简单明了。下面具体介绍一下设置微信小程序标题的方法:
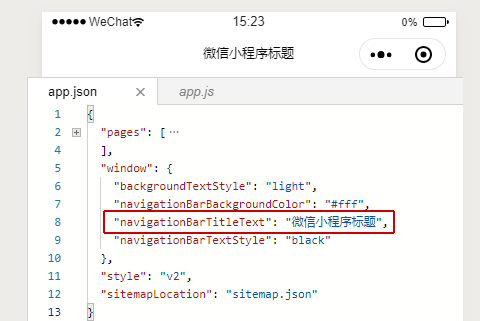
1、通过app.json设置小程序标题
通过app.json文件里面的navigationBarTitleText来配置小程序的标题。

注:这样设置的是小程序的全局标题。简单点说是整个小程序的标题,当我们对小程序中的页面不指定标题时,小程序中的所有页面都会是这一个标题。而当我们对页面设置了标题后,标题会显示为页面所设置的标题。
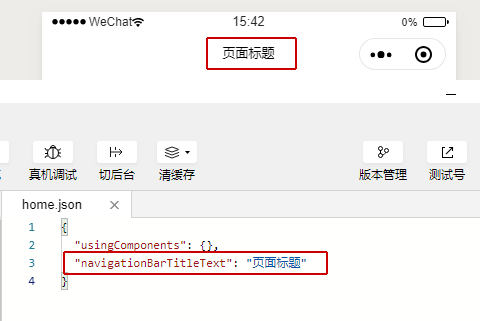
2、静态设置每一个页面的标题
一般情况下,我们会对每一个页面都设置一个标题来表明该页面的大概内容。最简单的方法:找到页面对应的json文件,通过navigationBarTitleText设置页面标题。

3、动态设置页面标题
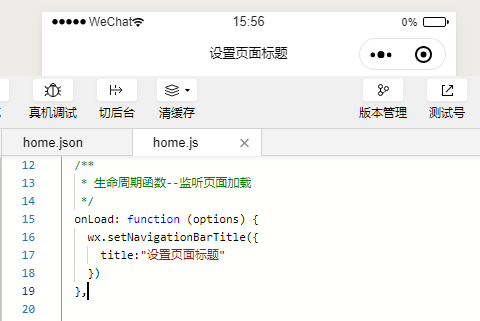
另外我们还可以通过wx.setNavigationBarTitle来设置标题。如我们在页面加载时设置页面标题。可以将wx.setNavigationBarTitle放置在onLoad里面。
onLoad: function (options) {
wx.setNavigationBarTitle({
title:"设置页面标题"
})
},这样当小程序的这个页面加载时就会设置标题为设置内容。

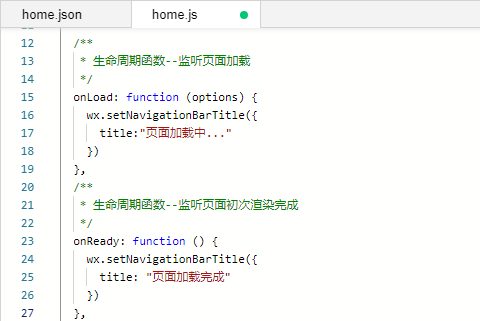
而且在页面js中可以多次使用wx.setNavigationBarTitle来设置标题,每一个页面周期都可以使用。可以根据需要来设置。

在动态页面中可以在wx.request成功时使用wx.setNavigationBarTitle设置从wx.request返回的数据作为标题。
wx.request({
url: '网络请求url',
success(res) {
wx.setNavigationBarTitle({
title:res
})
}
})
//通过wx.request请求网络数据并更改页面标题res为返回内容,
//当返回内容为json数据时更改title:res为相应的值这样就可以在同一个页面文件中调用不同的数据时显示不同的标题。
以上便是我在制作微信小程序时对页面标题的一些使用方法。
 湘公网安备 43122502000117号
湘公网安备 43122502000117号