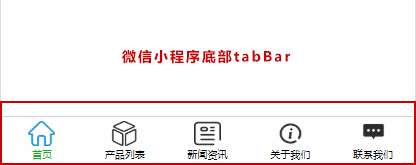
前面有介绍过小程序的标题栏设置,与标题重要的地方还有底部导航菜单。这个底部菜单可以直接使用tabBar配置,也可以自定义配置。

通过tabBar配置底部菜单
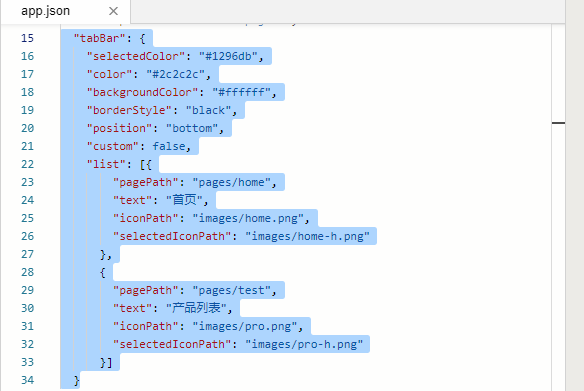
这是最简单的方法,只需要在app.json文件中进行配置就可以。

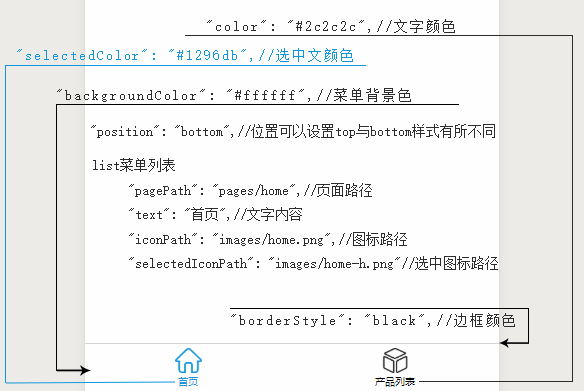
配置方法比较简单:

但是:使用此种方法的缺点比较明显,就是可配置项比较少,如果需要设置比较个性一点的就无法实现。
另外:使用此种方法配置的导航菜单,只会在list列表里面的几个页面才会显示。不在list列表里面的页面是无法显示该导航菜单的。
如list的pagePath里面有pages/home与pages/test两个页面,当我们访问这两个页面时会出现配置好的导航菜单,但是当我们打开一个页面如pages/test2这个页面并没有出现在list的pagePath里面,则该页面不会显示导航菜单。即使使用wx.showTabBar也不会显示。
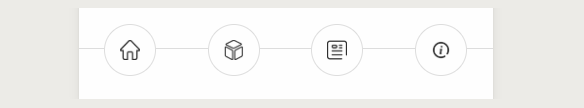
但其实我们完全可以不使用tabBar来配置,换一种想法,其实我们只需要做一个框框并将这个框框固定在底部保证其在最上方。这样就可以做出任意需要的样式来。

这样我们就不用考虑小程序的问题,只需要写好CSS就行了。
 湘公网安备 43122502000117号
湘公网安备 43122502000117号