百度小程序中如何来获得用户头像、名字、性别信息?百度官方的方法有三种,分别是【swan.getUserInfo】、【open-data组件】、【button组件】。官方说swan.getUserInfo要废弃了,就不介绍了。这里介绍一下open-data组件与button组件。
open-data组件
open-data无需任何授权操作,也无法存储发送任何数据,仅仅只能在页面展示信息。简单来说只需要在需要显示用户信息地位置放置代码即可,如下:
<open-data type="userAvatarUrl"></open-data> <open-data type="userNickName"></open-data> <open-data type="userGender"></open-data>
open-data中的type属性:userNickName=用户昵称;userAvatarUrl=用户头像;userGender=用户性别。这算是一个专门为显示用户信息页存在的组件。
优点:无需授权、无需操作、只要用户在百度app中登陆了就可以显示当前用户相关信息,没有登陆时也会显示百度网友与默认头像信息。
缺点:不能够将信息发送回服务端存储,仅能展示。还有就是会让用户觉得我们的小程序已经获得了相关信息了当我们需要授权时会反感。
button组件
button组件与微信小程序差不多,官方button有很多功能,这里只介绍获取用户信息这一方面。我们只需要在页面中放置一个button按钮,并给予相关的属性,如下:
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">获取用户信息</button>
open-type必须是getUserInfo才能够获取用户信息,bindgetuserinfo可以绑定点击事件。点击事件弹出询问框提示允许还是拒绝授权,点击允许或拒绝后都可获得传递的用户信息,如:
getUserInfo(e){
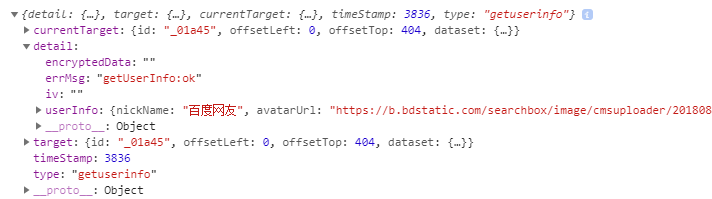
console.log(e)
}

但需要注意的是:不管我们点允许还是拒绝,得到的返回信息都是一样的,只是在点拒绝时的userInfo会返回默认的信息。
所以我们只能够通过userInfo是否默认信息来判断用户点了允许还是拒绝。
通过绑定的事件,我们可以将userInfo数据request发回数据库存储(但其实这几个信息也是没有什么用处的,一般我们只要使用unionid来实现自动登陆并进行唯一性标识就行了),后面的request过程就不介绍了,可以翻下我之前发的关于request的文章。
 湘公网安备 43122502000117号
湘公网安备 43122502000117号